The Beta is here!
The title says it all. But before we dive in, let's recap what we wanted to build 2 years ago, what we learned, and how it changed our goals.
TL;DR; Tracepaper is a High Productivity Framework with a designer studio. It is not done yet. But there is enough for show and tell. Open up the tutorial and start modeling in Tracepaper!
Our guiding design principles
- Code transparency
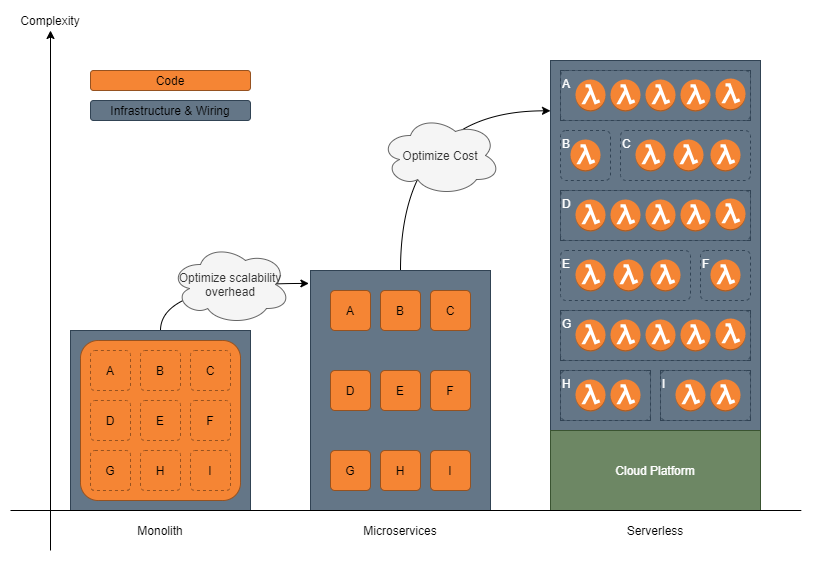
- Serverless first approach
- Visual coding concepts
The pivot
We started building a no-code platform, but as it turns out, making everything a visual concept may cause the cognitive complexity to increase. And our goal is to decrease complexity. So fairly early on during the design of Tracepaper, we settled for a low-code platform to reach our goals.
But, low-code is kind of a misnomer, Gregor Hohpe wrote a comprehensive article regarding this topic. So we changed one of our guiding design principles: visual coding concepts became reduce cognitive complexity! We still use visualizations, but that is just a means to the goal. Are you still with me?
At this point, we pivoted to a High-Productivity Platform.
But we are still not there, if you remember one of our key constraints is the fact that we are a 2 person team building this product in our spare time. So supporting a complete platform was not an option and therefore we offloaded the heavy lifting to AWS. So we are not a platform (PaaS) we settled for a Framework and a Designer Studio (SaaS).
Draftsman engine is a High-Productivity Framework supported by a Designer Studio called Tracepaper.
What did we build
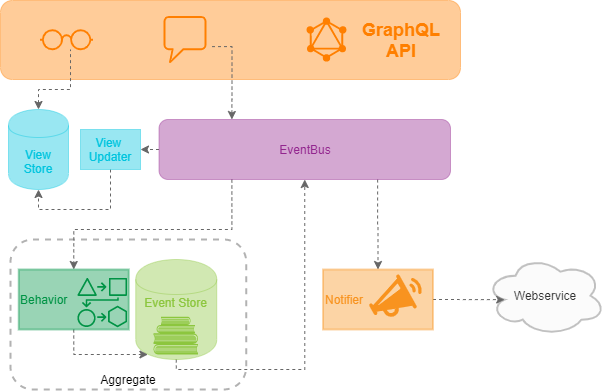
Let's take a look at what we have created and how the different components fit together.
The Studio
In Tracepaper you can model your domain with the aid of forms, wizards, visual models, and custom code.

The engine
The Draftsman engine converts the created model into source code. With the aid of an AWS pipeline this code gets converted into a working application.

One of our guiding principles was Serverless First approach, therefore the entire application is constructed with AWS building blocks like:
- Python code in Lambda's (compute)
- Dynamodb as Database
- Cognito for user management
- EventBridge as a smart eventbus
- AppSync as a smart API (GraphQL)
- Secrets manager... well, to manage secrets
- Cloud Formation (Infrastructure as Code) to stitch it all together
The Infrastructure as Code (IaC) makes it posible to use a single repo for the entire generated application.

Our aim is to reduce cost and cognitive complexity. To manage cost we use serverless, to manage the added complexity that is were te modeling comes in. The modeling tools in Tracepaper are mainly ment to handle "the grey stuff" wiring everything together. "The orange stuff" aka the business logic, the things you realy care about, those can partialy be modelled or are created by adding custom code.
Full Code transparency

You build the app, we only generate some code. That code belongs on your GitHub Repo and should be running in your AWS environment. Thats how we guarantee transparency, at any moment in time you can cut us out, no problem. We aim to keep te generated code semantically clean, we improve with every itteration.
We are not done yet
Okay, projects are never done, but set asside all nice to have features we could come up with. There are still a bunch of features we used to model Tracepaper but that are not yet available in Tracepaper itself. We used dogfooding to test the Draftsman engine. By generating Tracepaper with our own engine we found a lot of missing features (and naturally bugs). The bugs are fixed, and the features are added to the engine. Unfortunatly not all of them are in Tracepaper yet.

For example, the engine can cope with: input validation, scheduled events, notifier loops, projections (running code @ query time), custom view updaters, Time To Live on data attributes (e.g. for GDPR), aggregate backups to S3, and generating GUI screens. Tracepaper, can not.
So, a lot more is to come! We will announce new features here on Papers by Draftsman. Why did we publish the beta if it is not done yet you ask? Well, the bare minimum is there, and we always promised ourselves to show it to the world once we had a working product. You have to protect yourself against overthinking and over-refining right?
Thank you for reading, open up our tutorial and let's start modeling. Let us know what you think, the likes and the dislikes, all feedback is valuable. Use our forum for feedback and questions.
Cheers,
Bo & Delano