Modeling in Tracepaper: Notifiers
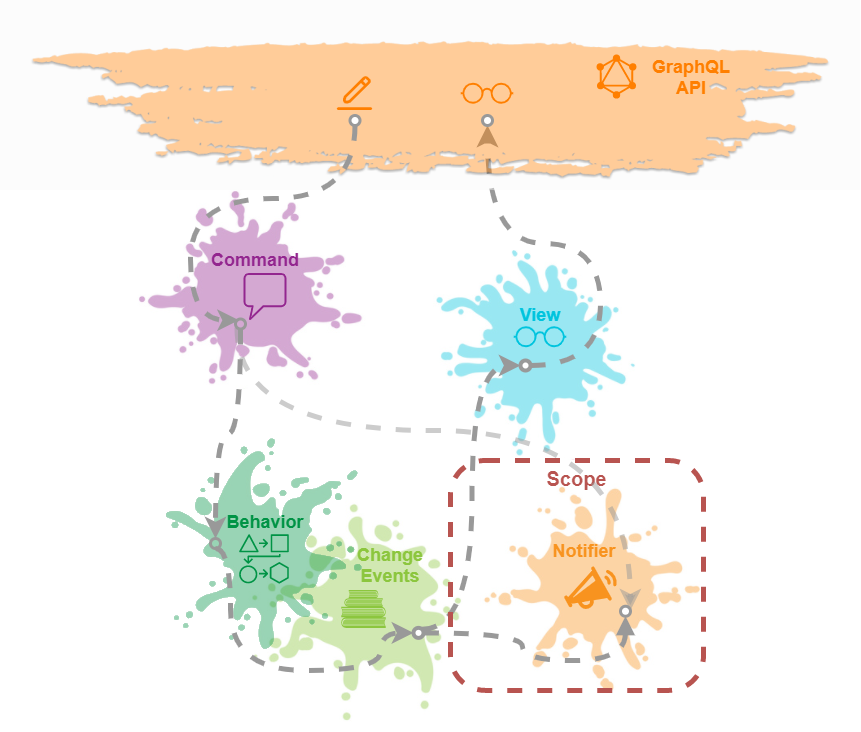
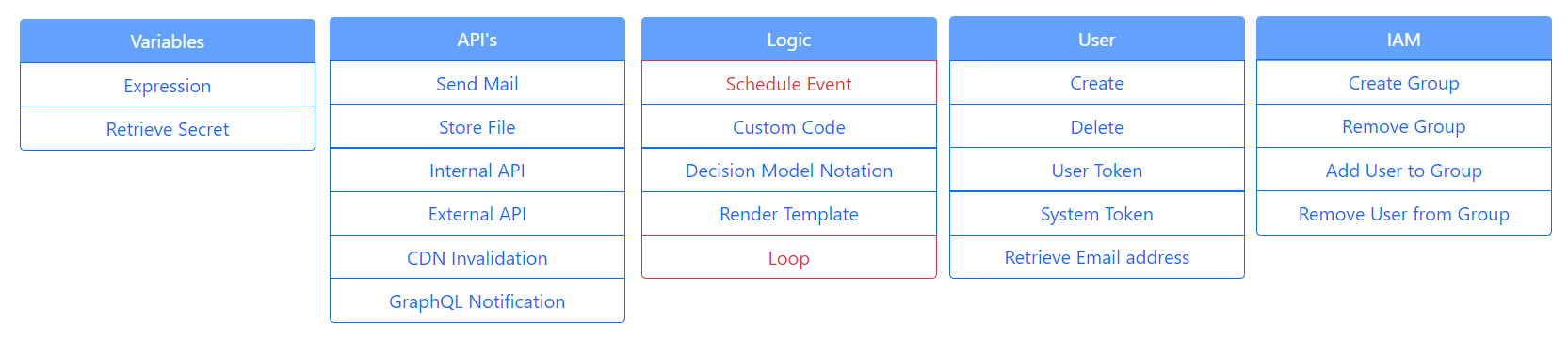
In the previous posts, we modeled and tested domain behavior and created a trigger to start this behavior via a command. We mentioned the concept of Notifiers a couple of times with the remark don't worry about it now. We continue the Modeling in Tracepaper series by focusing on what are Notifiers and what can we do with them. The concept overview visualizes the scope of this post.

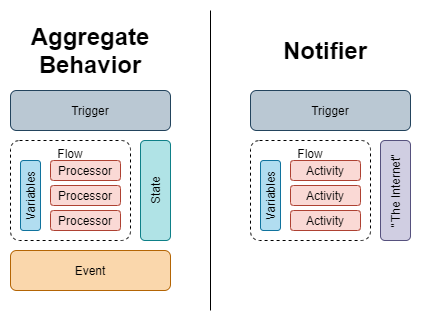
Notifiers are comparable to aggregate behavior because they both represent logic flows, but they do differ drastically.

As you can see in the visualization both execute a flow of logic after receiving a trigger. A trigger is always an event, for the execution it is irrelevant what kind of event.
- Domain-Event is emitted by an Aggregate.
- Actor-Event is published by the API (it is modeled using a command)
There are two key differences:
- State: An Aggregate has state and the flow of logic has read access to this state. It can manipulate this state by emitting domain events. A Notifier is stateless.
- Connectivity: An Aggregate has no internet access*. A notifier can connect to the internet and access any API you like. Even the project's API. A notifier doesn't emit domain events, but it could emit actor events with the aid of an API call.
*You could bypass this limitation by introducing custom code, but you really shouldn't. An aggregate should not be dependent on anything other than triggers and their state. In a future release, we may even enforce this.
Endless Possibilities
Accessing any API you like opens a world of possibilities. For example, sending an e-mail via AWS SES. But you are not bound to use AWS services, for example, we send our emails via the MailGun API.
One of the constructs we use a lot in Tracepaper is a read-loop-write. For example, refactoring a subdomain name entails updating the functional keys of the "child" aggregates (remember the canonical key concept?)
So we fetch all child keys with a GraphQL query, loop these keys, and trigger a GraphQL mutation on these elements

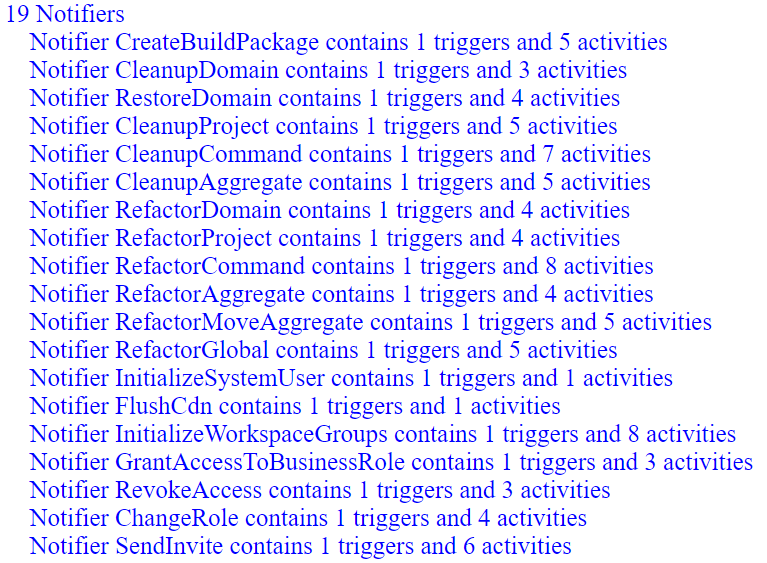
The before-mentioned construct is used for the refactoring and cleanup notifiers. The other notifiers are used to control identity and access management e.g. creating groups when a new workspace is created or adding or removing users from said groups. Sending emails or flushing the content delivery network (CDN) we use for caching the front end.

Send an Email
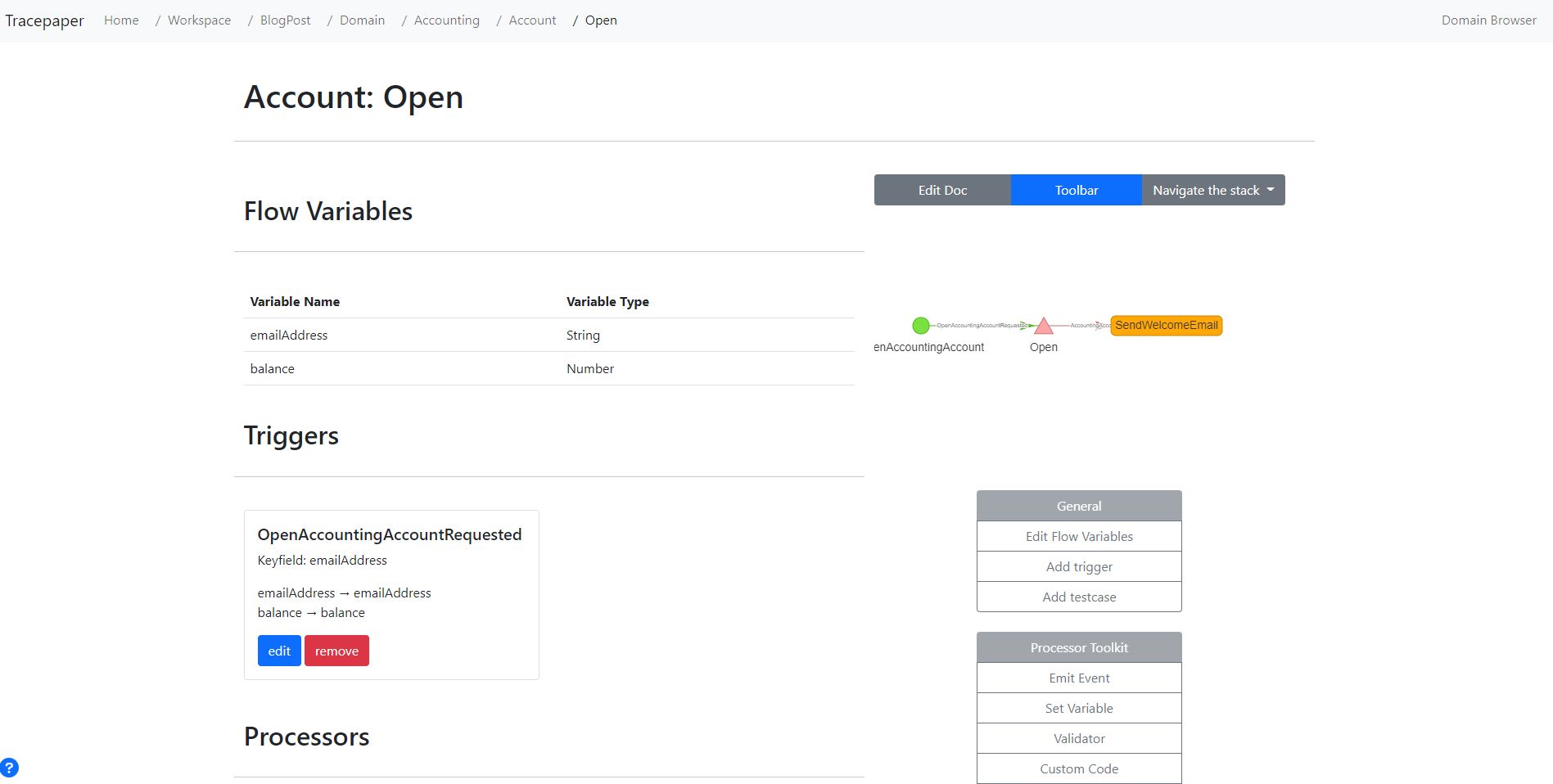
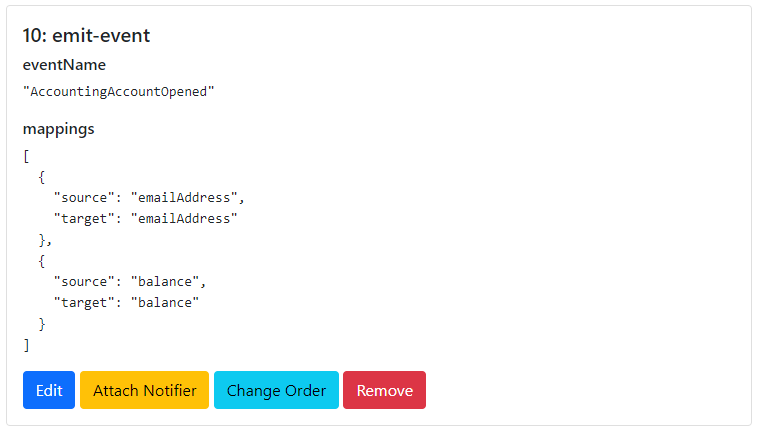
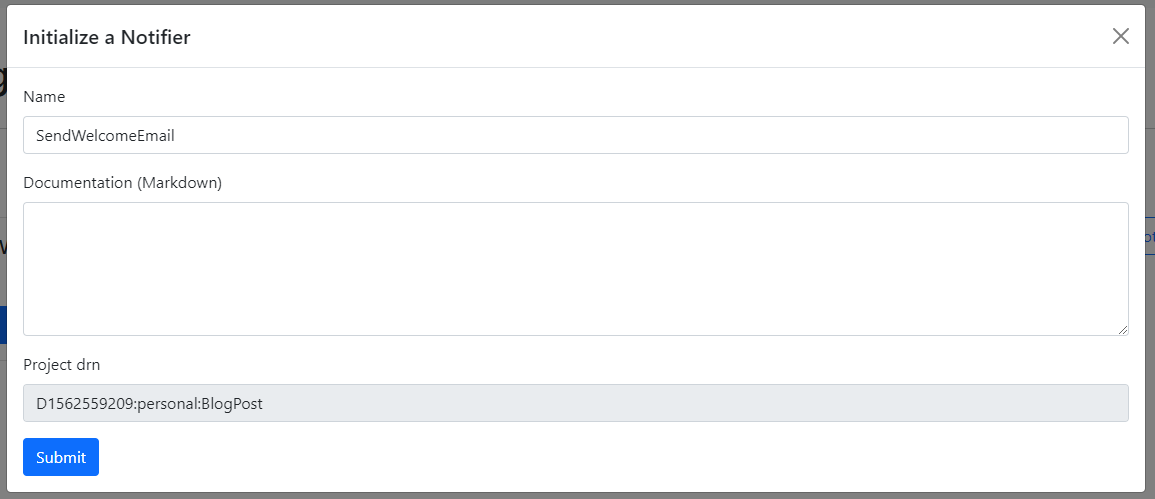
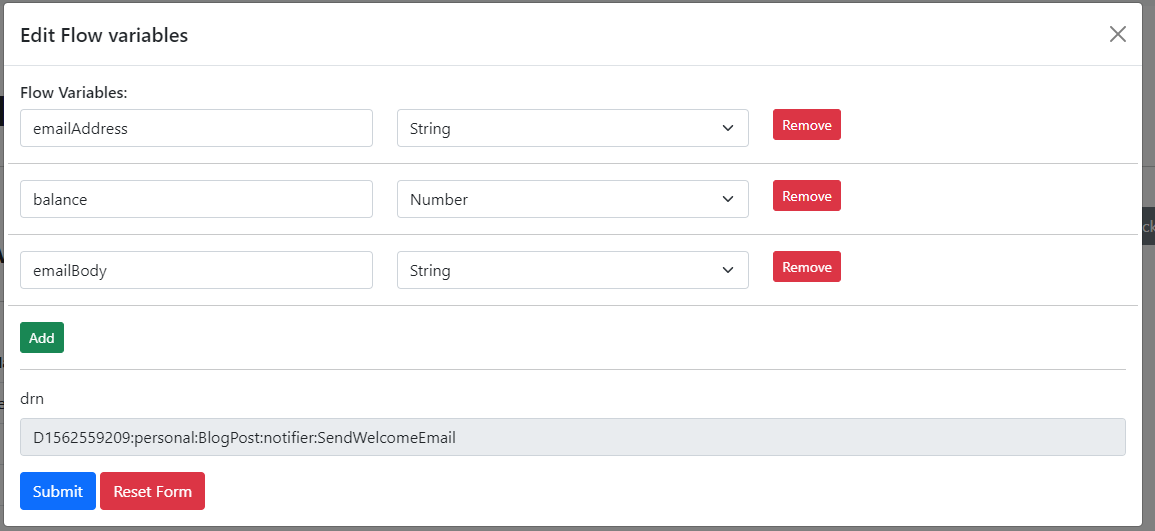
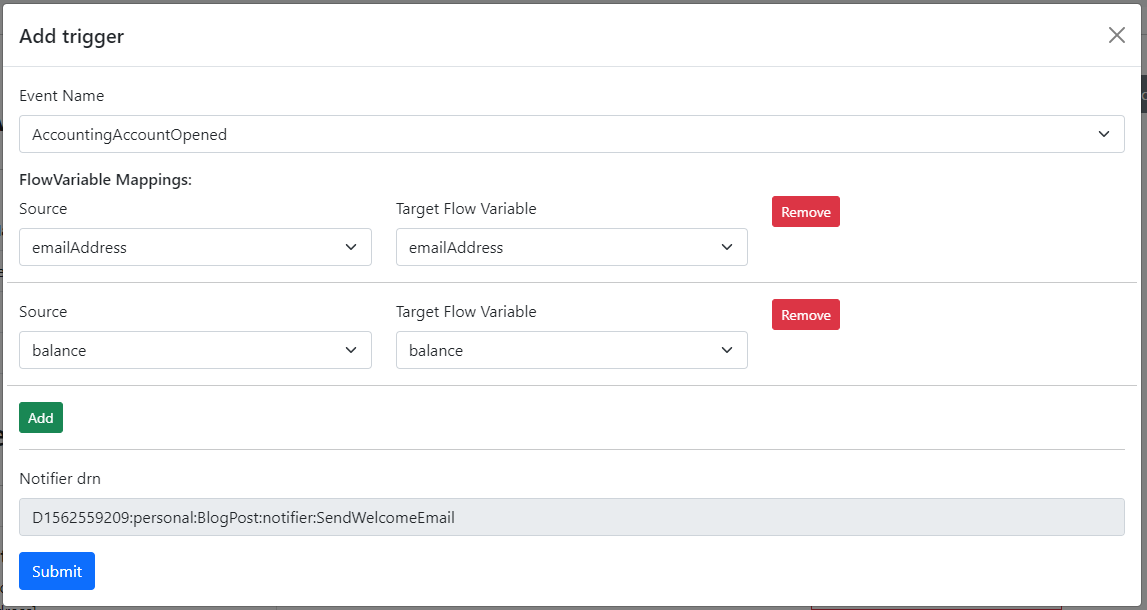
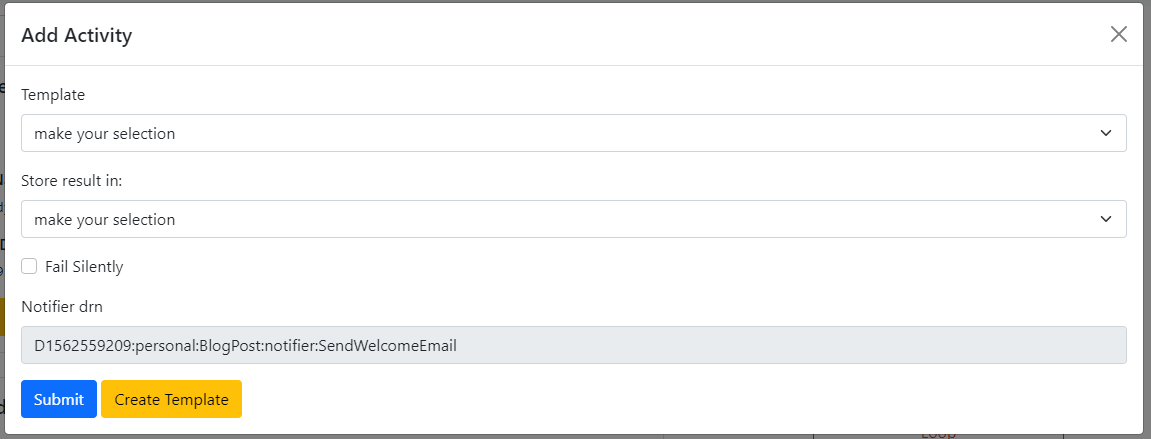
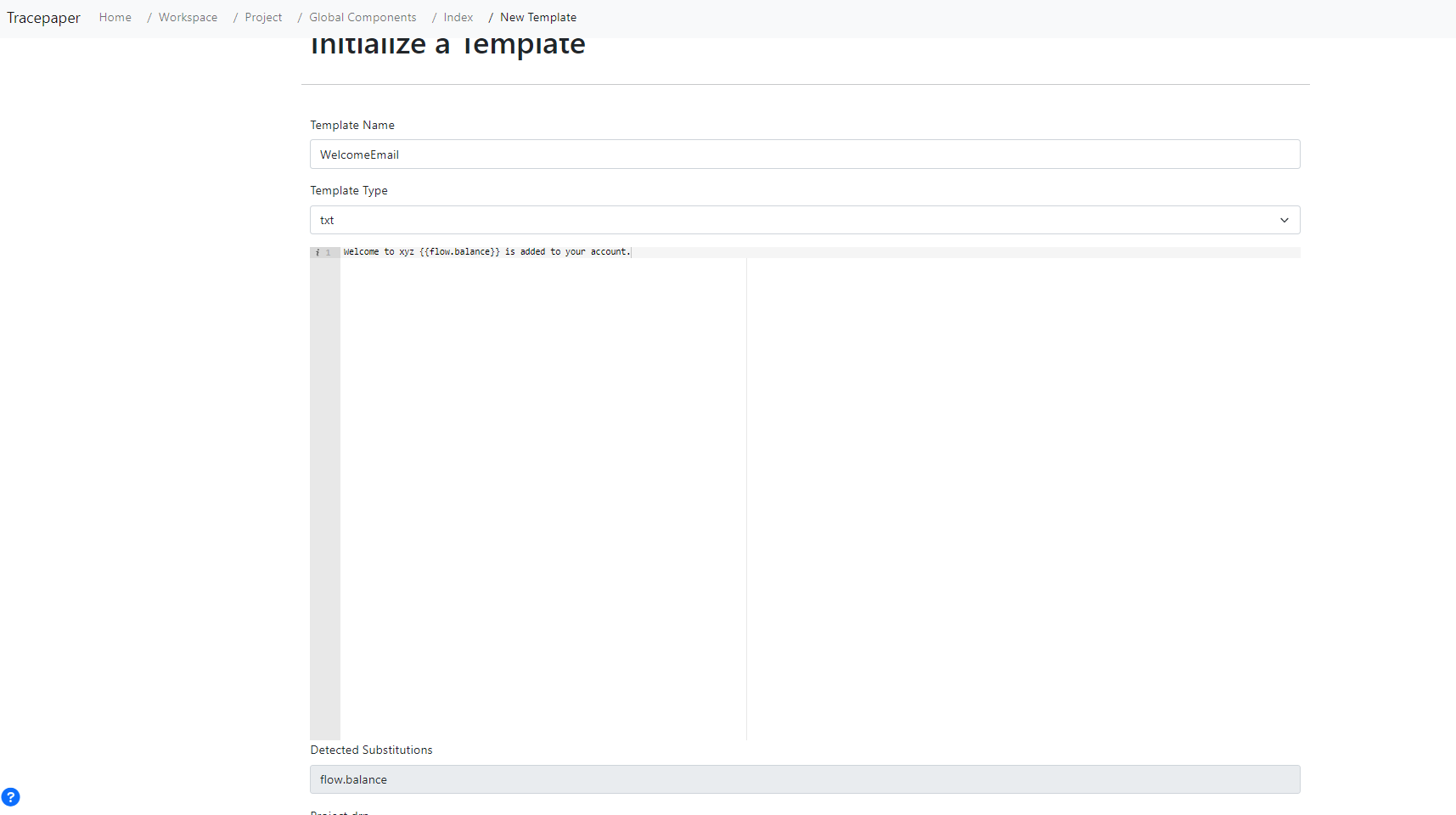
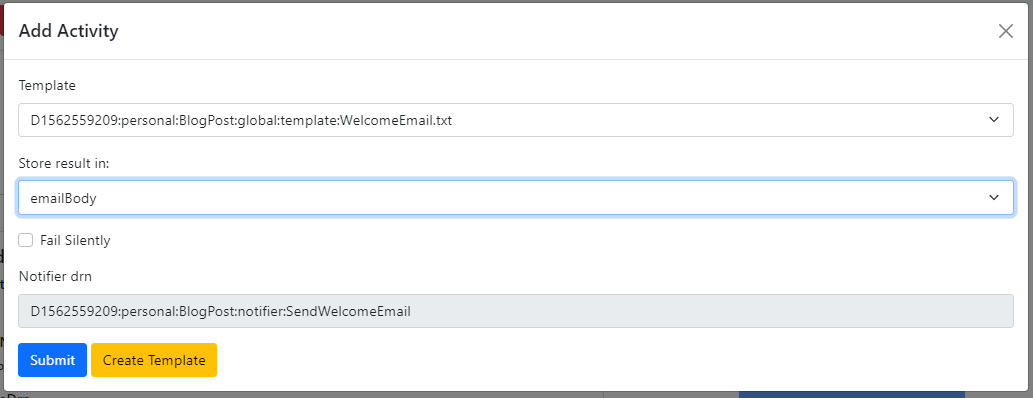
To get back to the modeling example. Let's say we want to send a welcome email when somebody opens a new account.

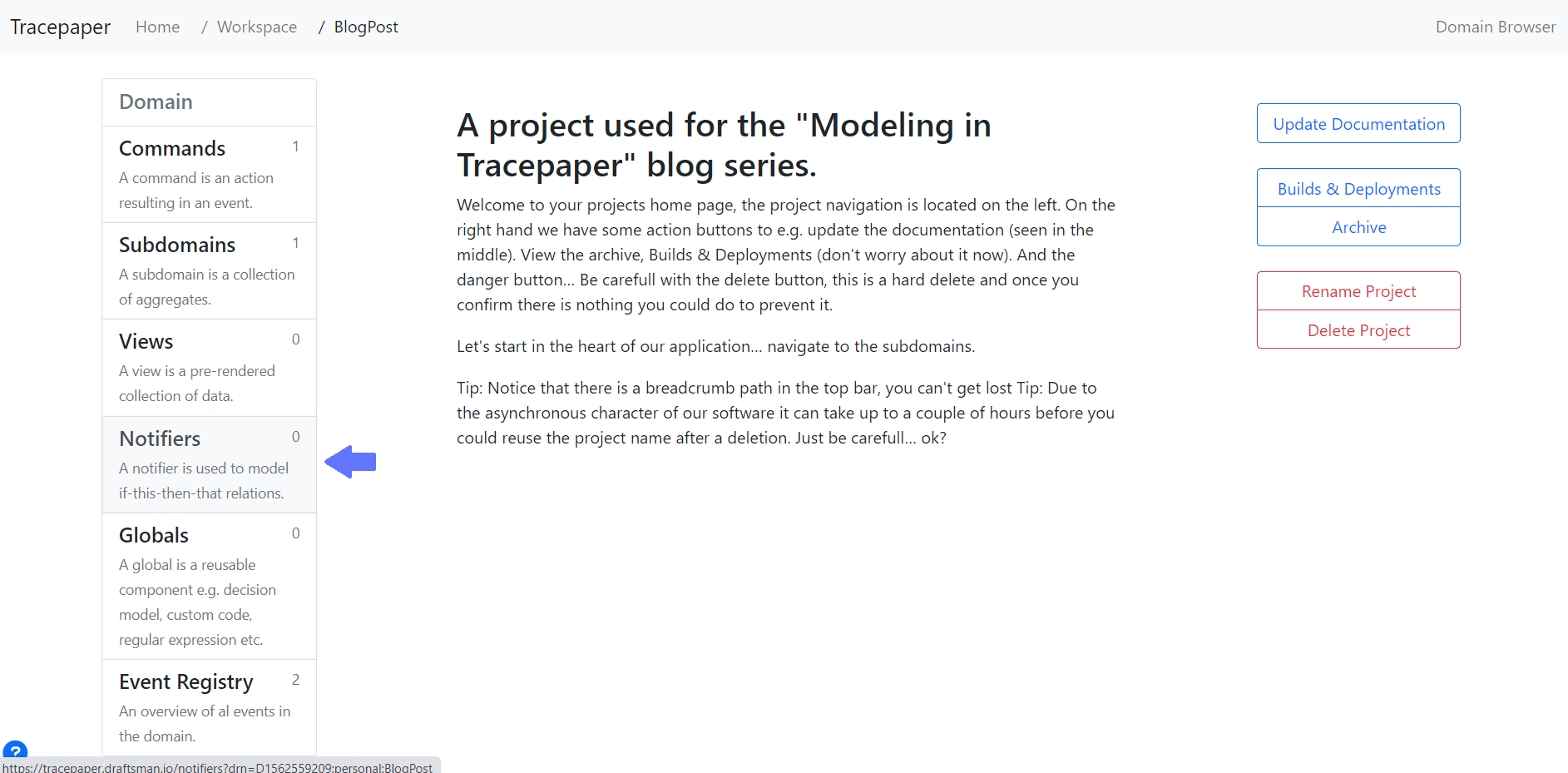
As a core concept, you can find the notifiers tab on the main page. But just like commands, there is a more convenient way to "attach" a notifier to a domain event using the autofill feature.

I'll break it down for you.











We only covered the basics in this post, but it gives you a pretty good idea what you can do with notifiers.
Tracepaper backlog regarding Notifiers.
Thank you for reading. Next time we will look into Views.