Back to school
Holidays are over and kids are going back to school, now is a good time to share what we've been up to last month. We did take a break from writing posts to focus on implementing ideas, and that we did.
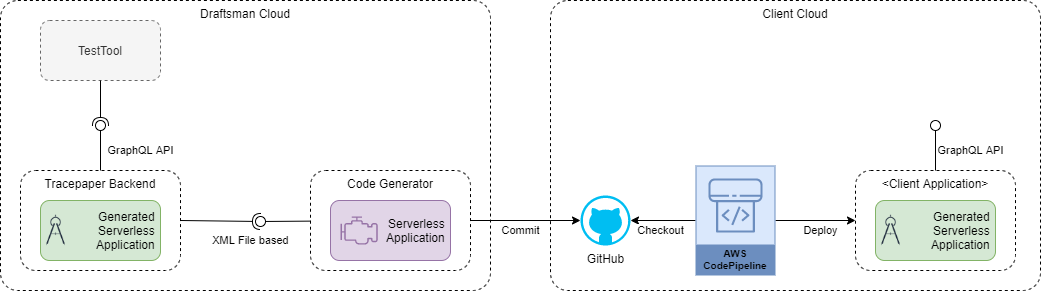
We came a long way and I'm proud to announce that last week we performed a successful integration test on the Tracepaper API. In a previous post, we presented a component view of what we intended to build. With the MVP in mind, rough estimate, 85% of our API is implemented. The other 15% is fine-tuning, the stuff we postponed during our event storming sessions, you can't focus on everything right?
The biggest challenge for September is implementing a comprehensive front-end that aligns with the customer journeys we envisioned while harnessing the power of our API. Why did we postpone the front end you ask? Well, from a value perspective it is the make-or-break component of our product. To do it well is the biggest challenge we will face, this challenge however is from a UX design perspective. It is a big mental investment and we were not ready to put in the effort before we proved our idea is feasible.
Therefore, we build a test tool, a fairly simple script that invokes the different API functions to model a simple "Single Command, Single View" application. I bet you can imagine our euphoria when after a mere evening of bug fixing running our test script resulted in a deployed and functional generated serverless application.

So what's next? Dotting the I's and crossing the T's as they say, in our case this will be: Implementing front-end features > Refining Backend > Refining Generator > Repeat.
And for the next post? I think it is time to write a series about the concepts we use in our Draftsman Modeling Language, stay tuned.